In a previous blog I wrote about adding a footer to the NetScaler gateway. Since that post Citrix included the RfWebUI theme
Citrix has posted a support article how to add a footer to this theme.
Specifically from that article the following piece of code is extracted
add rewrite action rw_act_insert_loginfooter_2 insert_after_all "HTTP.RES.BODY(120000).SET_TEXT_MODE(IGNORECASE)" q{"(\"<div style='text-align:center;color:white;font-size:15px;'>Experiencing technical difficulties?<br>Open the"+" <a style='color:white;text-decoration:underline' href='http://citrix.com'>Citrix Guide</a> or Report an issue to the"+" <a style='color:white;text-decoration:underline' href='mailto:xyz@citrix.com'>Citrix Support</a>team</div>\")"} -search "text(\"customAuthBottom\")"
add rewrite policy rw_pol_insert_loginfooter_2 "HTTP.REQ.URL.CONTAINS(\"/LogonPoint/index.html\")" rw_act_insert_loginfooter_2
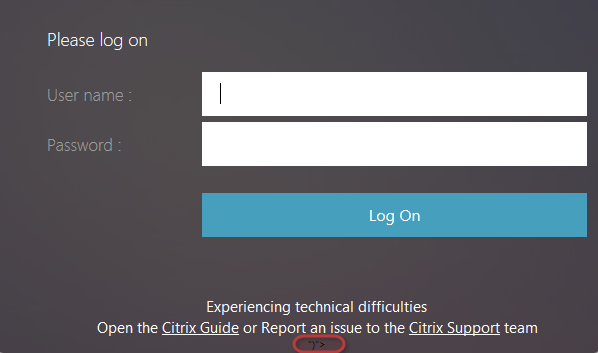
Sticking to that code you will end up with the following

Actually the lines from the article of Citrix should be changed, whereas
<a style='color:white;text-decoration:underline' href='mailto:xyz@citrix.com'>Citrix Support</a>team</div>\")"} is used it should be:
<a style='color:white;text-decoration:underline' href='mailto:xyz@citrix.com'>Citrix Support</a> team</div\")"
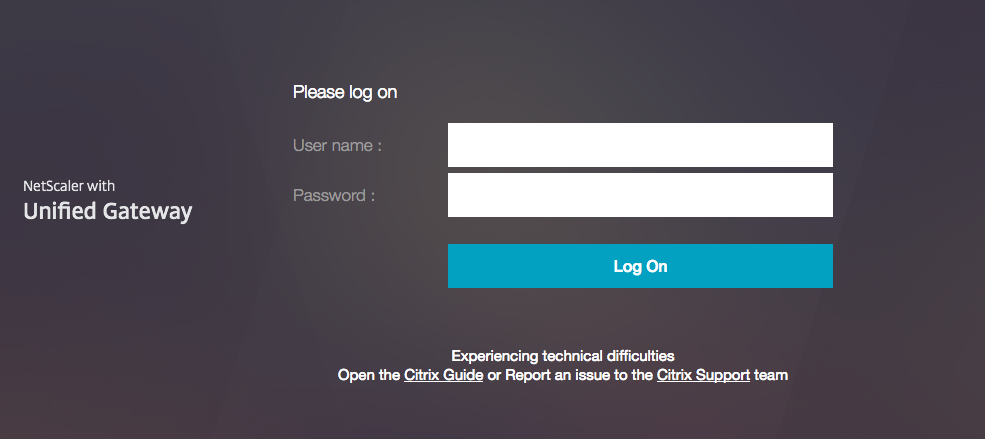
When that is applied there will be no text visible that is not wanted or accounted for.
You will end up with this:

For every theme it is possible to add a footer to the login box. Which makes the need for manually customizing the portal theme less relevant and thus makes customizing the NetScaler portal more sustainable. That is a good thing if you ask me.