In older versions of NetScaler when wanting to customize the Gateway portal we did customize files etc. With NetScaler 11 there is the portal themes function, making it easy to customize to a certain amount. But you cannot go further then the standard options in the portal themes function. Recently at a customer I got the question how they could add some links under the logon portion of the Gateway.
This article describes a way of adding URL’s to the Gateway, without having to edit the physical pages. We will be using rewrite rules, from within NetScaler.
CLI
From within the CLI add the following code:
Action:
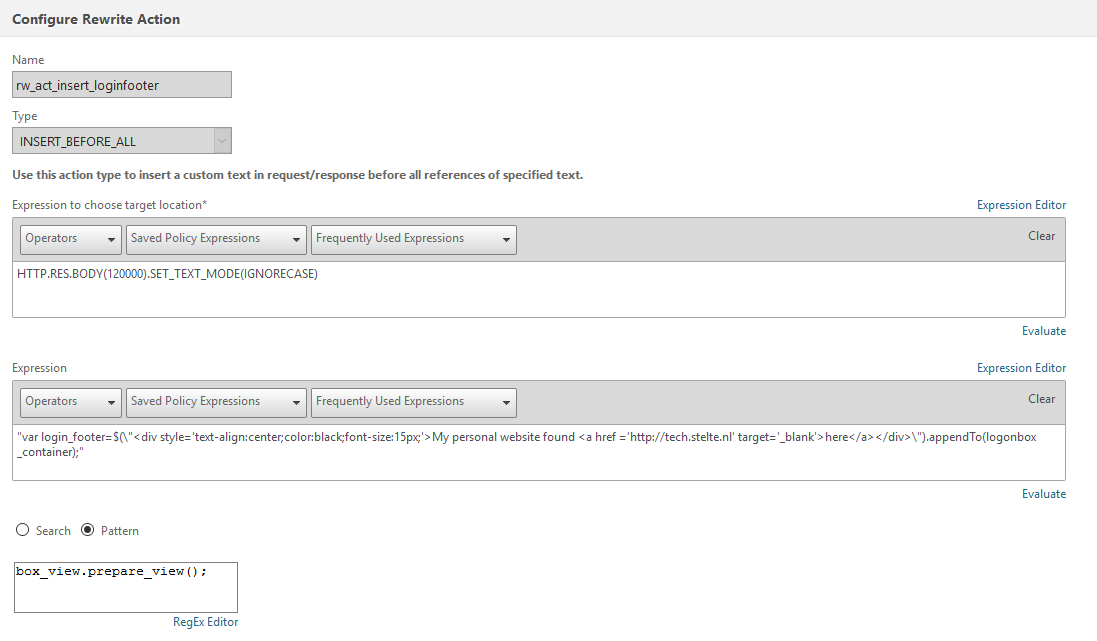
add rewrite action rw_act_insert_loginfooter insert_before_all "HTTP.RES.BODY(120000).SET_TEXT_MODE(IGNORECASE)" q{""var login_footer=$(\"<div style='text-align:center;color:black;font-size:15px;'>My personal website found <a href ='http://tech.stelte.nl' target='_blank'>here</a></div>\").appendTo(logonbox_container);""} -pattern "box_view.prepare_view();"
Policy:
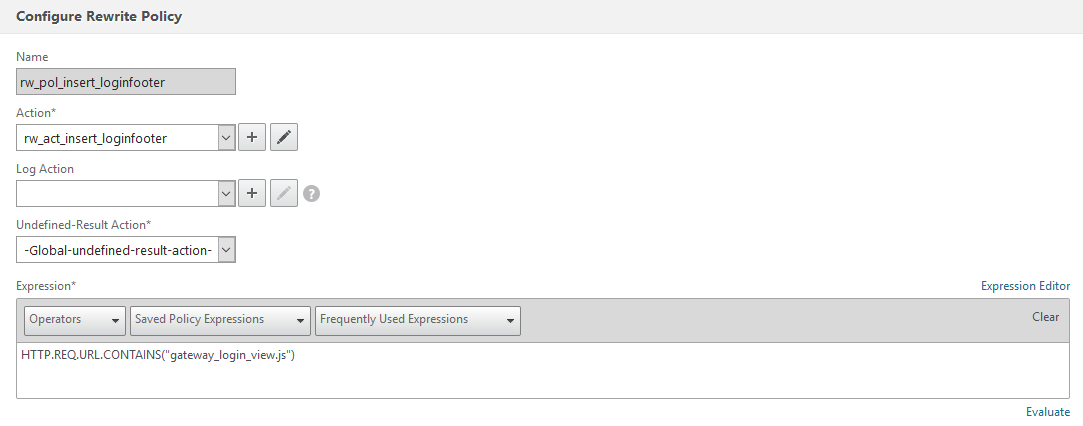
add rewrite policy rw_pol_insert_loginfooter "HTTP.REQ.URL.CONTAINS(\"gateway_login_view.js\")" rw_act_insert_loginfooter
GUI
From the GUI we create the following


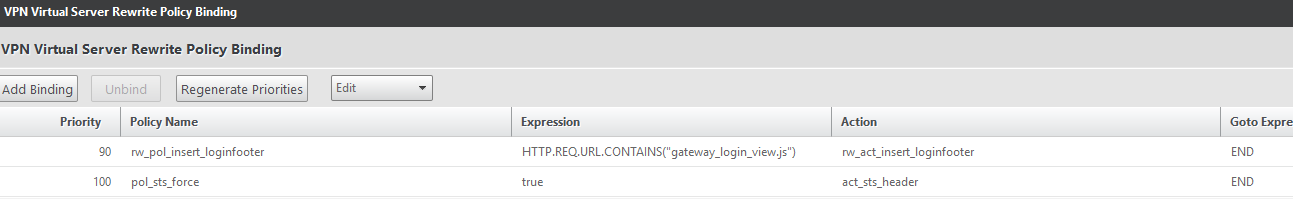
After the Action and Policy are created we bind the Policy to the Gateway vServer.

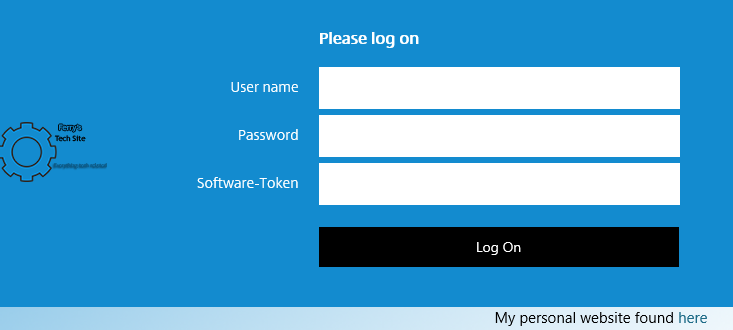
As a result of the Policy we will see:

As you can see, there is a link added to the standaard Gateway portal. By uisng a rewrite policy we can further cusotmize the portal, think of using different CSS styling, formatting the login box or whatever. You can use FireFox with FireBug for instance to check what elements are configured by what file and create a rewrite action and policy for this specific file(s).
Happy customizing!